 どうも、マツケンです。
どうも、マツケンです。
FacebookのLikeBoxをレスポンシブ対応させる方法を紹介します。
前回紹介した“LikeBoxを設置する方法”では、スマホから閲覧した場合に、LikeBoxが大きくはみ出した状態になります。
スマホユーザーが急激に増加しているため、サイト作成をする場合はPC表示のみならず、スマホ対策もきっちりとやっていきたいですね。
ということで、”LikeBoxのスマホ対策”の方法を画像付で解説します。
そして前回HTML5でコードを生成していたんですが、HTML5でコードを生成した場合、ワードプレスのテーマ設定で2ヵ所にコードを貼付けなければいけないので
めんどくさっ
と思ったので(笑)一発で終わらせるために、iframeでコードを生成したバージョンを紹介します。
簡単に導入できますので、画像通りに手を動かしてみましょう。(5分以内に完了できます)
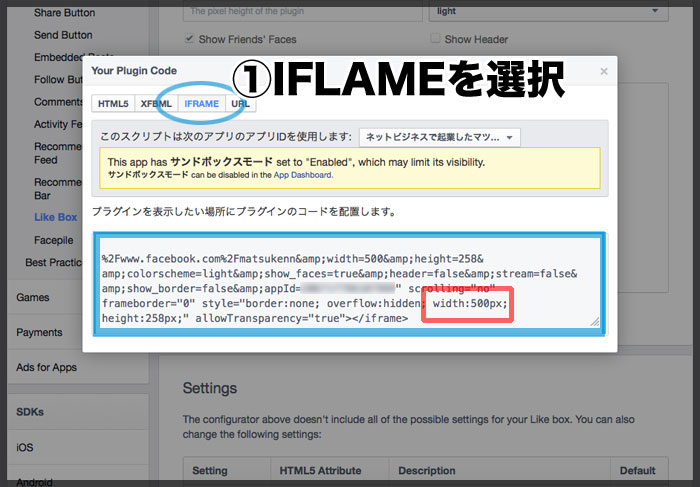
①iframeでコードを生成
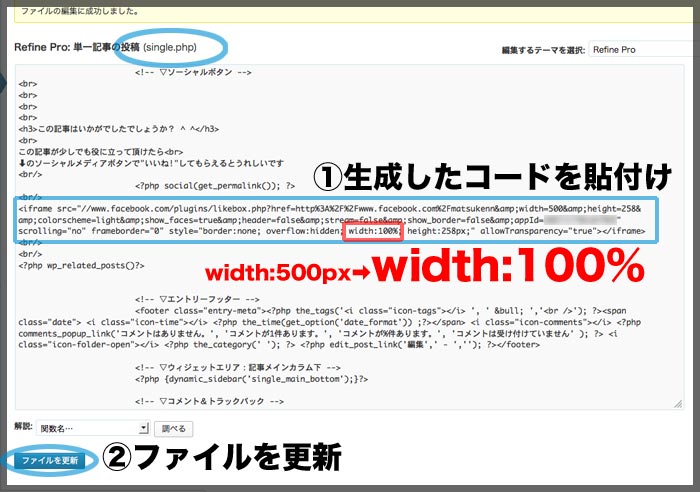
コードを貼付ける時に、赤枠内の”width:500px”を“width:100%”に変更する必要があります。
テーマ編>単一記事の投稿(single.php)を開き、任意の場所にコード貼付けます。
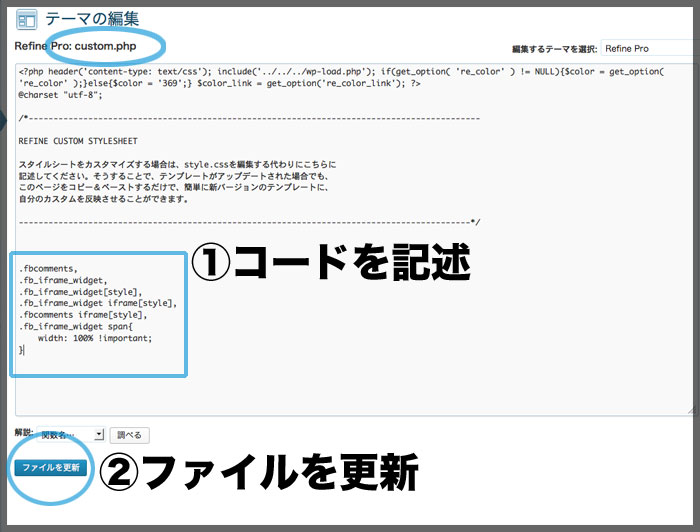
CSSにレスポンシブ対応コードをペースト
最後にCSSにコードを記述して終わりです。
RefineProの場合、custom.phpに記述します。(テンプレによります)
*******************
.fbcomments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb_iframe_widget iframe[style],
.fbcomments iframe[style],
.fb_iframe_widget span{
width: 100% !important;
}
*******************
LikeBoxレスポンシブ対応まとめ
②width:100%に修正したコードをsingle.phpにペースト
③CSSにレスポンシブ対応させるコードをペースト
たったこれだけ。
レスポンシブ対応なんて、一見ハードルが高そうに思えますが、相当シンプルな作業で実現することができます。
今すぐやってみてください ^ ^
(2014/1/26追記)
CSSにレスポンシブのコードを記述すると、記事画面でソーシャルボタンの“いいね!”ボタンだけが表示されないという情報を頂きました。
解決方法は”➡LikeBoxのHTML5コードをレスポンシブ(横幅可変)対応させる方法”で紹介しています。HTML5のコードで生成したものを記述するだけなので、イージーです!
 「後でやろう」と思っても、未来の自分がやってくれることはありません。
「後でやろう」と思っても、未来の自分がやってくれることはありません。
こういうのは今この瞬間にやるべきなんです。
たった5分なので、今からトライしてみてください!!















![【コストコ】牛骨コムタンスープ[CJダシダ]でラーメンを作ってみた結果](http://matsukenn.com/wp-content/uploads/2017/12/cos_gomtang05.jpg)


分かりやすいご説明をありがとうございました^^
HTML5で設定する前にタイミングよくこちらの記事に
たどりつけたので、本当に、おっしゃる通り、5分でできました♪
*ゆり*さん、こんにちは〜
コメントありがとうございます!
情報を探すのに時間を使っちゃうことが多いですからね〜
お役に立てて何よりです ^ ^
またまたコメントです。
実は、これまでソーシャルボタンで設置していたFBのいいね!が、
消えてしまいまして、調べたり、色々試してみた結果、
CSSにレスポンシブル対応コードを入れると、消えてしまうようです。
現在はCSSに貼り付けたコードを外していますが、問題が生じますか?
*ゆり*さん
コメントありがとうございます!
LikeBoxのコードを生成するときに
“iframe”ではなく”HTML5″で生成したもので対応できました。
こちらで方法を解説していますので、試していただければと思います。
⬇⬇⬇
http://matsukenn.com/wordpress-likebox-responsive-html5-242
今後ともよろしくお願いします ^ ^
コピペできないよ~