ワードプレスにFACEBOOKのLikeBoxを設置する方法を紹介します
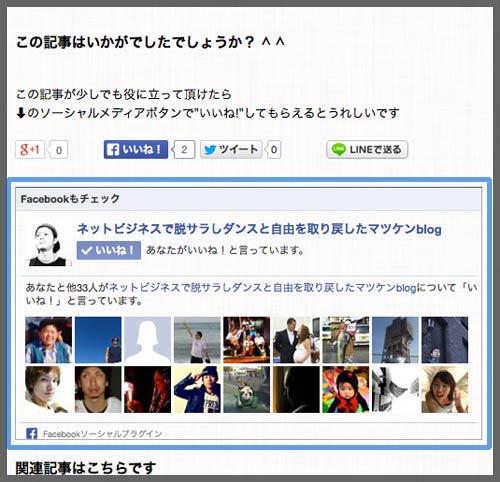
 Facabookのソーシャルシャルプラグイン“LikeBox”をブログに設置することにより、
Facabookのソーシャルシャルプラグイン“LikeBox”をブログに設置することにより、
「いいね!」されてる数などが一目で分かります。
LikeBoxで「いいね!」されると同時に
Facebookページにも「いいね!」を集めることができます。
サイトをSNSと連動させることで
検索エンジン以外のアクセスに繋がりますので、ぜひ導入しましょう。
Facebookページとサイトを連動させるプラグイン
『OpenGraphPro』
まだでしたら今この瞬間に導入しておきましょう。
➡WPプラグイン”OpenGraphPro”の設定方法を画像付解説しました【必須】
LikeBox導入手順
[deco_bg image=”paper4″ width=”300″]
〜目次〜
①LikeBoxにアクセスする
②LikeBoxのコードを生成する
③LikeBoxのコードを貼る
[/deco_bg]
画像通りに進めれば簡単に設置することができますので、
今この瞬間にパパっと済ませちゃいましょう!!
(3分もかかりませんよ ^ ^)
LikeBoxにアクセスする
【LikeBox〜Faceboo開発者ページ】
https://developers.facebook.com/docs/plugins/like-box-for-pages
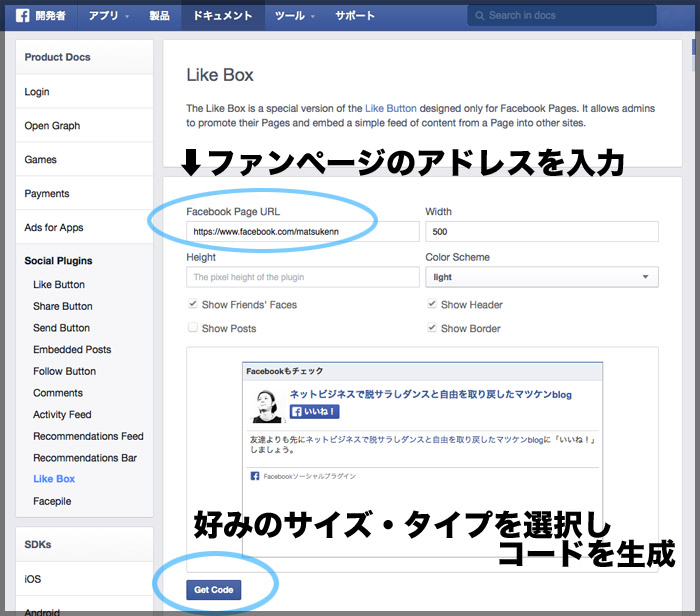
こちらのリンクにアクセスすると、この画面に飛びます⬇⬇⬇
 【Facebook Page URL】
【Facebook Page URL】
ファンページのアドレスを入力。
【Width】
【Height】
【ColorScheme】
任意の値を入力・選択。
入力した値によって、下にプレビューが表示されるので微調整を。
自分のサイトにマッチするサイズやカラーを選択し、
【Get Code】でコードを生成しましょう。
LikeBoxのコード生成
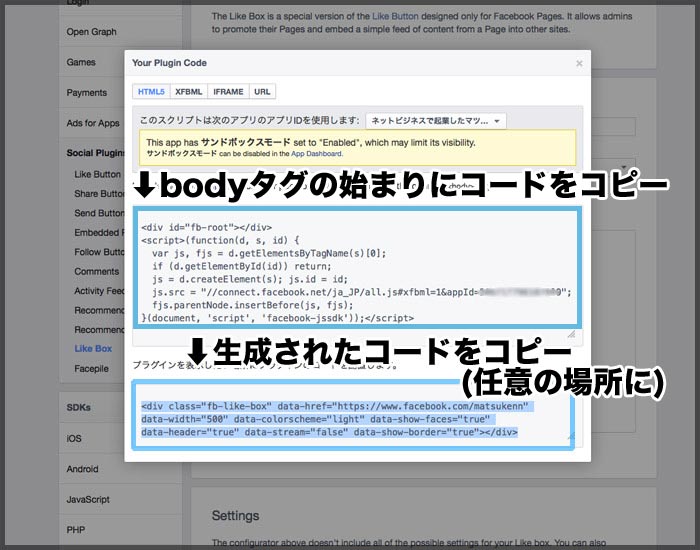
枠内のコードをコピーして、メモ帳かなんかに保存しときましょう。
今回はHTML5で生成しています。
上のコードを
<body>の直後に貼付け、
下のコードを
表示させたい場所(記事下・サイドバーなど)に貼付けましょう
ブログに貼る
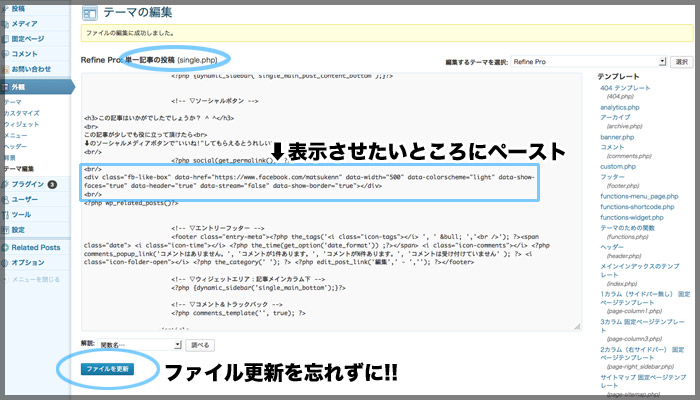
WP>ダッシュボード>外観>テーマ編集
単一記事の投稿“single.php”を選択し、
任意の位置にコードを貼付けましょう。
 僕の場合は、記事下かつ関連記事の手前に表示させるようにしています。
僕の場合は、記事下かつ関連記事の手前に表示させるようにしています。
行間がつまり過ぎる場合は</br>(⬅改行タグ)を前後に入れて、
バランスをとってください。
【ファイル更新】で反映させるのを忘れずに。
確実にアクセス向上に繋げることができますので、
ぜひぜひチャレンジしましょう ^ ^
もし不明な点などがあれば、コチラからメール飛ばしてください!!
このコードを貼付ける方法では、
スマホから閲覧した場合、大きくはみ出てしまいます。
「レスポンシブ対応させるにはどうしたらいいか?」
という質問も頂いたので調べてみました。














![【コストコ】牛骨コムタンスープ[CJダシダ]でラーメンを作ってみた結果](http://matsukenn.com/wp-content/uploads/2017/12/cos_gomtang05.jpg)


初めましてそのやまと申します。
為になる記事、ありがとうございます。
今スマホで拝読しているのですが
ライクボックスが枠?からハミ出ています。
スマホで見たときにハミ出ないようにするにはどうしたら良いですか?
お忙しいところ恐縮ですが
ご教授頂けたら幸いです。
そのやまさん、こんにちは。
コメントありがとうございます。
僕も前からこれ気になってたので調べてみると、簡単に解決できました。
style.cssに以下のコードを記述すると、
LikeBoxをレスポンシブ対応させることができます。
*********************
div.fb-like-box,
div.fb-like-box iframe[style],
div.fb-like-box span {
width: 100% !important;
}
*********************
お使いのテンプレにもよりますが
僕の場合(RefinePro)だと
テーマ編集>custom.php にこのコードを貼ればOKでした。
縦のままだと詰まった感じですが、
横向きにするときちんと可変しますので、ぜひ試してみてください ^ ^