 どうもマツケンです。
どうもマツケンです。
ワードプレスのプラグイン“Open Grahp Pro”の設定方法について画像付きで紹介ます。
“Open Graph Pro”は
ワードプレスで作ったサイトとFacebookファンページを連動させるのに必要なプラグインです。
連動させることによって、そのサイトがFacebookユーザーの「いいね!」でシェアされて、ドンドン拡散されていきます。
検索エンジン以外からもアクセスが増えますので、アフィリエイトのサイトや物販サイトなど、アクセスを集めたいという方にはおすすめです。
僕自身、ファンページまでは作っていたものの“やらず嫌い”で先送りにしていました。
アクセスの集まりにくいサイト作成当時にこそ、これは導入しておくべきだと反省しています。
このOpen Graph Proというプラグインは、他のプラグインと違い「インストールして有効化」すれば終了というわけではありません。
プラグインを有効化した後にもちょこちょこやらないかんことがあります。
色々とややこしく感じて、導入を見送ってしまっている人も多いと思いますので画像付きで設定方法を残しておきます。
Facebookファンページをすでに作っていることが前提になりますので、
ご了承くださいませ。まだファンページを作ってない方は、こちら⬇⬇⬇
OpenGraphPro導入手順
画像の順番通りに進めていけば、絶対に設定できます!!
(怖いことは一つもありません!!)
難しく考えんで、とりあえず今このタイミングでやってみましょう ^ ^
(本当に怖いのは、後でやろうとすることです)
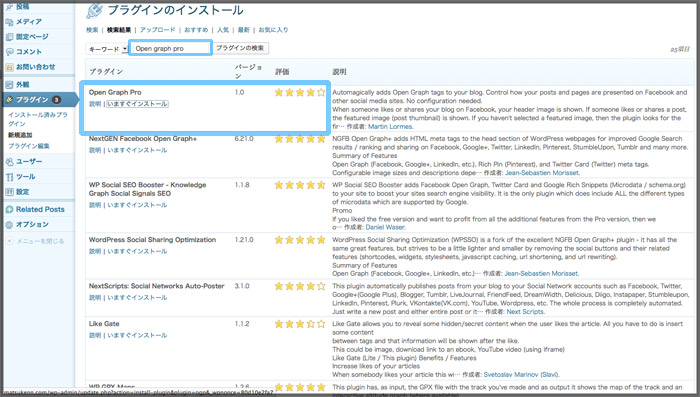
まず、 プラグイン>新規追加で「OpenGraphPro」を検索し、
プラグイン>新規追加で「OpenGraphPro」を検索し、
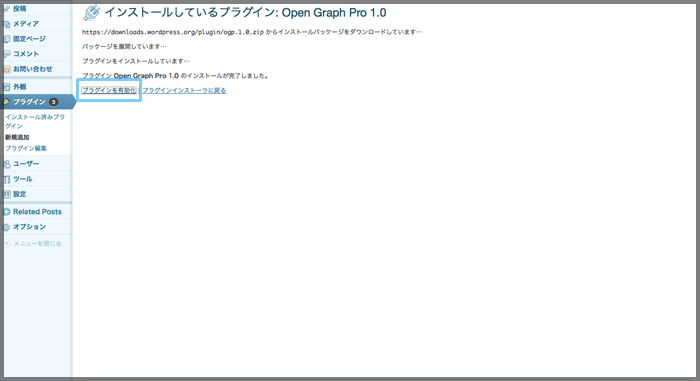
 インストール>有効化してください。
インストール>有効化してください。
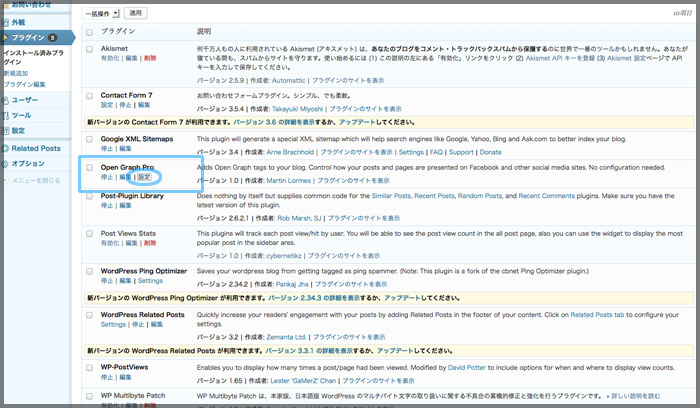
 プラグイン>設定「OpenGraphPro」を選択
プラグイン>設定「OpenGraphPro」を選択
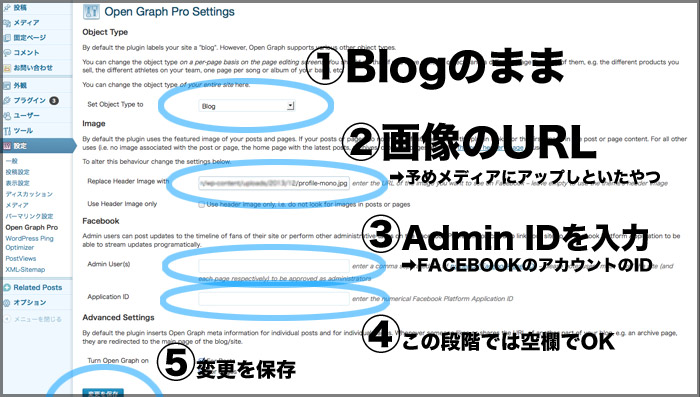
 ③まで入力したら、一旦保存します。
③まで入力したら、一旦保存します。
②の画像は200x200pxくらいで作って、“メディア”にアップロードしておきましょう。
FACEBOOKのAdmin IDの取得方法
③のAdmin IDというのは、自分のFacebookのプロフィールページにアクセスしたときのURLの最後の数字の部分です。
数字でなく、アルファベットで設定している場合
(例)こんな場合⬇
https://www.facebook.com/yamada.tarou
「http://graph.facebook.com/ユーザーネーム」
yamada.tarouの部分を⬆のユーザーネームのところに貼付けて、URLにアクセスするとAdmin IDの画面に飛ぶので、そこから取得してください。
(例) ⬇これでアクセス
http://graph.facebook.com/yamada.tarou
④のAppication IDは、Facebook側で生成する必要があるので、この段階では空欄でOKです!!
FACEBOOKでアプリを作成
アプリの作成するときに、アプリ開発者登録というのがあって僕が初めて導入にトライしたとき、ここでつまずきました。
Facebookアカウントとアプリ開発者を承認(連結)させるために、「電話番号」のショートメールにコードが送られてくるんですが、ケータイの受信メールを「ドメイン拒否」したままだったので
ずーっとメールが来ない来ない…
イライライライラしていました 笑。
(結局僕はここで2‐30分足止めをくらいました)
「電話番号」にショートメッセージを送る形で承認を得る場合は、必ずケータイ側のメールの受信設定の「ドメイン拒否」を解除しておきましょう。
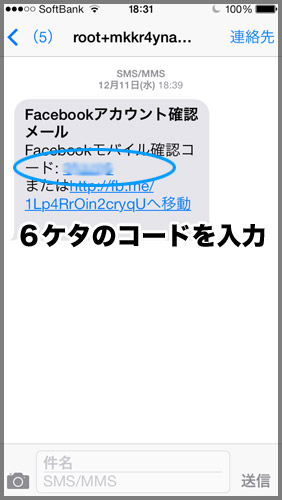
 こんなメールがケータイの方に届くので、6ケタのコードを入力しましょう!!
こんなメールがケータイの方に届くので、6ケタのコードを入力しましょう!!
(開発者登録のキャプチャが無いのさーせん)
⬇ここにアクセスすると、アプリ開発画面に飛びます。
https://developers.facebook.com/
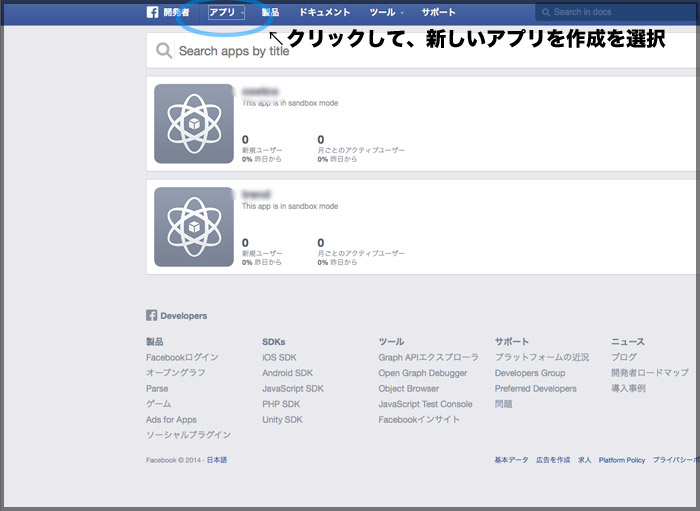
 上のアプリのタブをクリックして「新しいアプリを作成」を選択。
上のアプリのタブをクリックして「新しいアプリを作成」を選択。
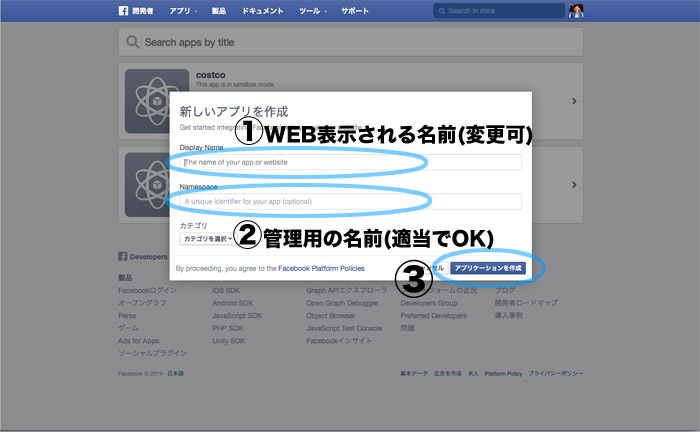
 Display Name(WEB上で表示される名前)
Display Name(WEB上で表示される名前)
Namespace(管理名=なんでもOK)
①②を入力して「アプリケーションを作成」をクリック。
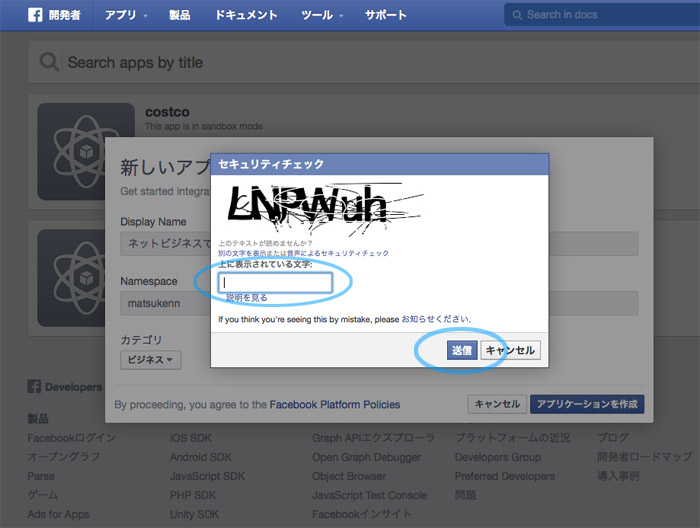
 セキュリティコードを入力してください。
セキュリティコードを入力してください。
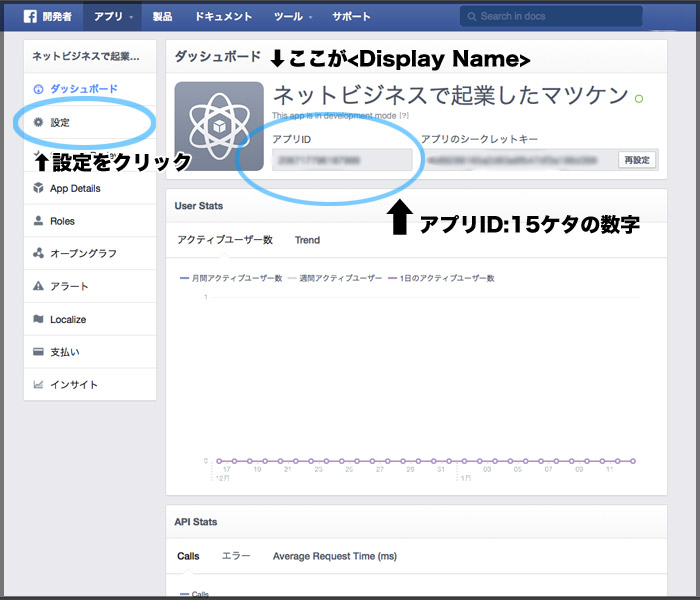
 するとFacebook内にアプリケーションが作成されます。「設定」を選択。
するとFacebook内にアプリケーションが作成されます。「設定」を選択。
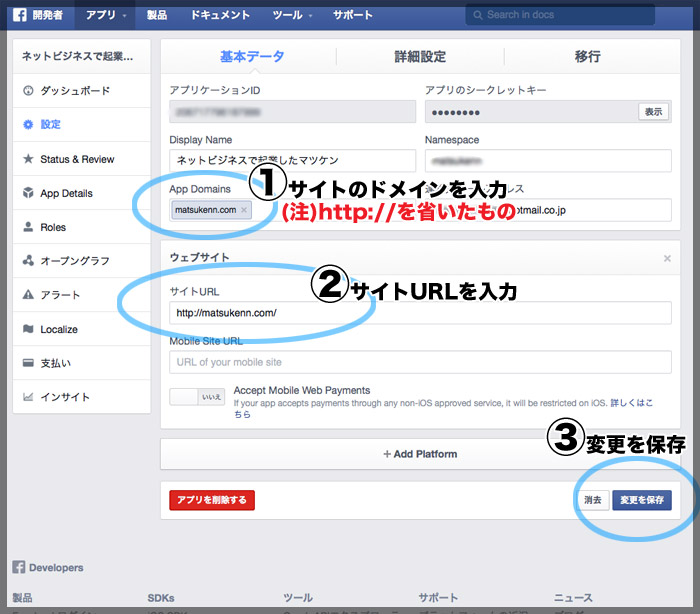
 ①と②を入力して、「変更を保存」
①と②を入力して、「変更を保存」
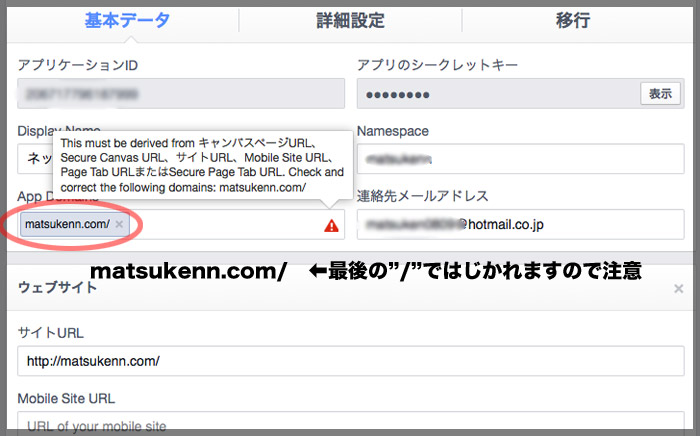
ここでつまずきポイントが一つあります。 App Domainsのところ注意してください。(僕はここでつまずきました)
App Domainsのところ注意してください。(僕はここでつまずきました)
正常に作動しているかデバッグツールでチェック
ここまでくればほぼ終わりなんですが、最後の詰めの作業”デバッグ”です。
OGPが正常に連動しているかのチェックしましょう。
こちらにアクセス⬇⬇
https://developers.facebook.com/tools/debug サイトのURLを入れて、「デバッグ」をクリック。
サイトのURLを入れて、「デバッグ」をクリック。
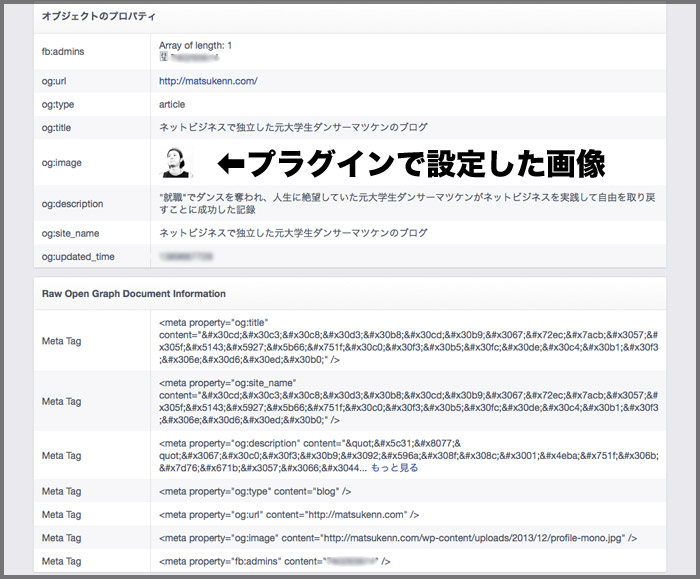
 問題なく連動していれば、この画面が出てきます。
問題なく連動していれば、この画面が出てきます。
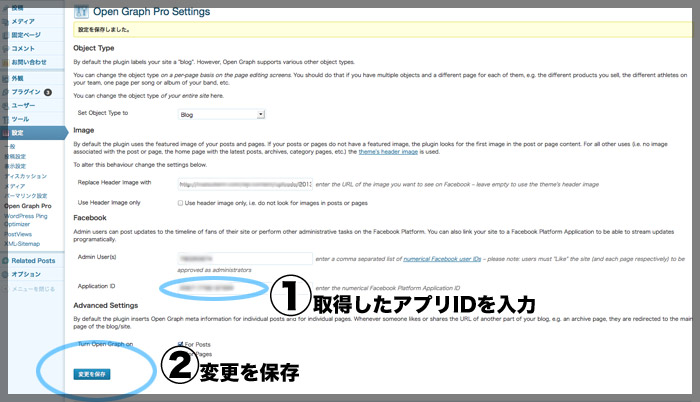
このチェックが完了したら、再びプラグインの設定画面に入り 取得したApplication IDを入力して、「変更を保存」
取得したApplication IDを入力して、「変更を保存」
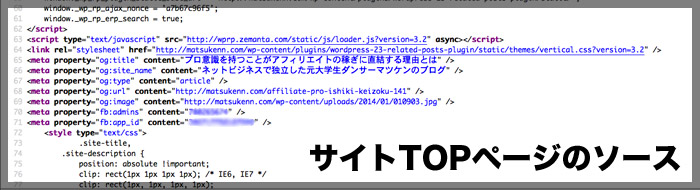
TOPページのソースを表示させると、 こんな感じで<meta >が記述されています。
こんな感じで<meta >が記述されています。
これで作業は全て完了になります。
この設定をした後“LikeBox”を導入すると、この記事の下にあるFacebookのパーツと連動させることができるようになります。
Open Graph Pro導入まとめ
ざーっとした流れをおさらいすると、行程はたったの4つ。
①プラグインOpen Graph Proインストール
➡ちょちょっと設定
②Facebookでアプリ作成➡ちょちょっと設定
③デバッグツールでチェック
④プラグインにApplication IDを入力
これだけです。
僕が運営する3つのサイト全てに導入しましたが、3回目の設定では5分くらいで終わりました。
画像の手順通りにやれば、必ず設定することができます ^ ^

WPのプラグインの設定の中ではダントツでややこしいですが、SNSで拡散させるというのはサイトの信頼度を上げてくれますし、SNS経由からアクセスを呼び込むことができるようになります。
これを設定しない理由はないですホント。












![【コストコ】牛骨コムタンスープ[CJダシダ]でラーメンを作ってみた結果](http://matsukenn.com/wp-content/uploads/2017/12/cos_gomtang05.jpg)



マツケンさん、こんにちは!
初めてコメントさせていただきます^^
OGP設定、私も先送りしている状態でした・・・とりあえずトレンドの方で設定してみます。手順等参考にさせていただきます!
向日葵さん、こんにちは ^ ^
コメントありがとうございます!!
OGPやLikeBoxの導入ができたらぜひ教えてくださいね〜
分からないことがあれば何でもきいてください ^ ^