 DigiPress『MAGJAM』の醍醐味といえば、トップ画像のレイアウトの自由度の高さ。
DigiPress『MAGJAM』の醍醐味といえば、トップ画像のレイアウトの自由度の高さ。
デモサイトとか、デザインのカッケーサイト様を参考に、デフォルトから脱却しようということで、いろいろイジってみました。
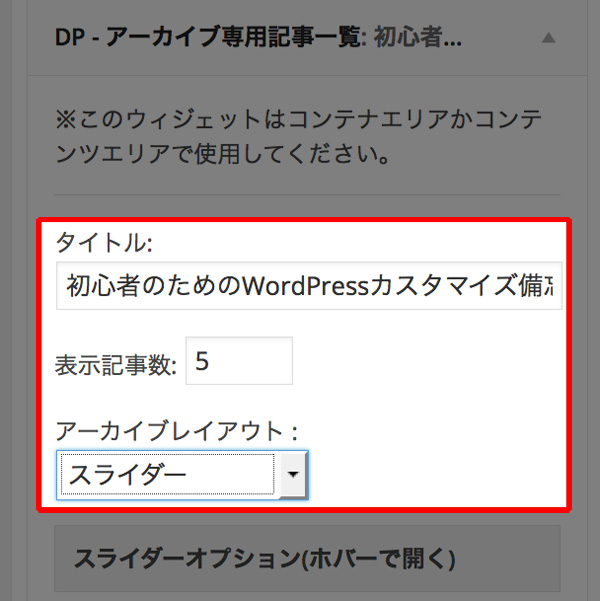
ウィジェット「DP – アーカイブ専用記事一覧」を使用
MAGJAMに搭載されてる「DP – アーカイブ専用記事一覧」というウィジェットを使うことで、メインコンテンツエリア(サイドバー以外の意)にノーマル・ポートフォリオ・マガジン・スライダーの4つの形式で表示できるようになります。
僕の場合は、特に読んでほしいカテゴリを絞って、新着記事の下に表示しました。
多すぎてもウザいし、なんでもかんでもベタベタ貼ってしまうと、サイトが縦に長くなりすぎて、訪問者の方がウンザリして離脱する可能性が上がるので、サイドバーのラインに合わせる形でトップページの尺を決めました。
①新着記事
②ダンス関連記事
③アフィリエイト関連記事
④ワードプレス関連記事
とりあえず、今回はこの順番で表示させることに。
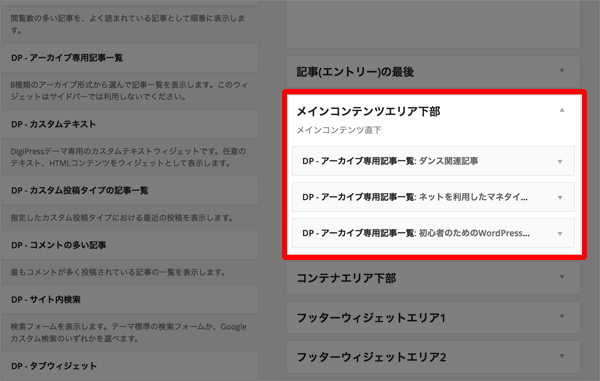
メインコンテンツエリア下部に設置
どこに設置したらどう表示されるかわからんやったので、地道に試した結果、
僕の場合は「メインコンテンツエリア下部」に。 表示させたいカテゴリごとに、このウィジェットパーツを使います。
表示させたいカテゴリごとに、このウィジェットパーツを使います。
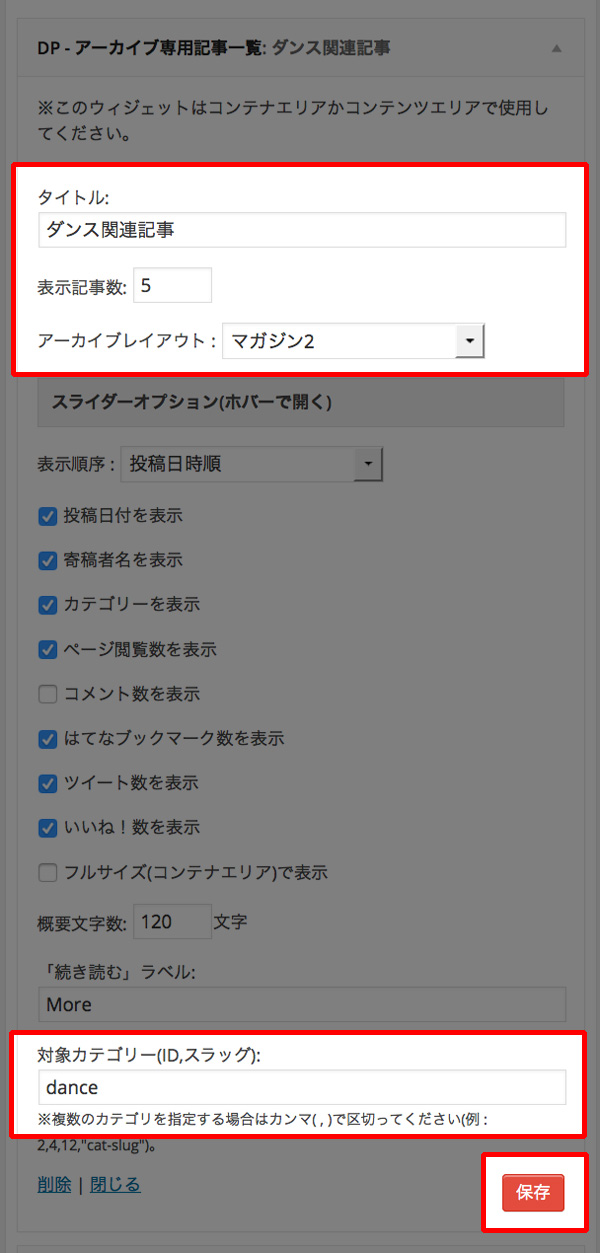
 カテゴリを指定するのは、スラッグ(カテゴリのURLのとこ)を入力すればOK。
カテゴリを指定するのは、スラッグ(カテゴリのURLのとこ)を入力すればOK。
僕は一つのカテゴリに絞ってますが、2つ以上表示させたい場合はカンマ(,)で区切れば表示されます。
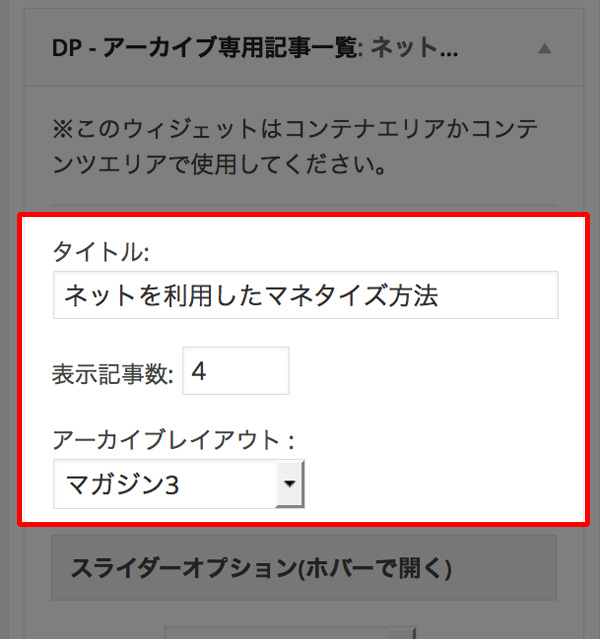
 表示記事数とレイアウトは、なんパターンか試してシックリきたやつを採用しました。F5キー何回も押して確認するのはめんどくさいのですが、我慢しましょう。
表示記事数とレイアウトは、なんパターンか試してシックリきたやつを採用しました。F5キー何回も押して確認するのはめんどくさいのですが、我慢しましょう。
 インパクトのあるスライダーは最後に。記事のトップ画像の高さ(px)が一定でないと、高さのない画像が表示されたとき、下の白の部分が広くなりすぎて、バランスが悪くなります。
インパクトのあるスライダーは最後に。記事のトップ画像の高さ(px)が一定でないと、高さのない画像が表示されたとき、下の白の部分が広くなりすぎて、バランスが悪くなります。
記事のトップ画像のサイズは一定にしておくべきだったなぁ、と過去の自分にパンチしてやりたい気分になりました。
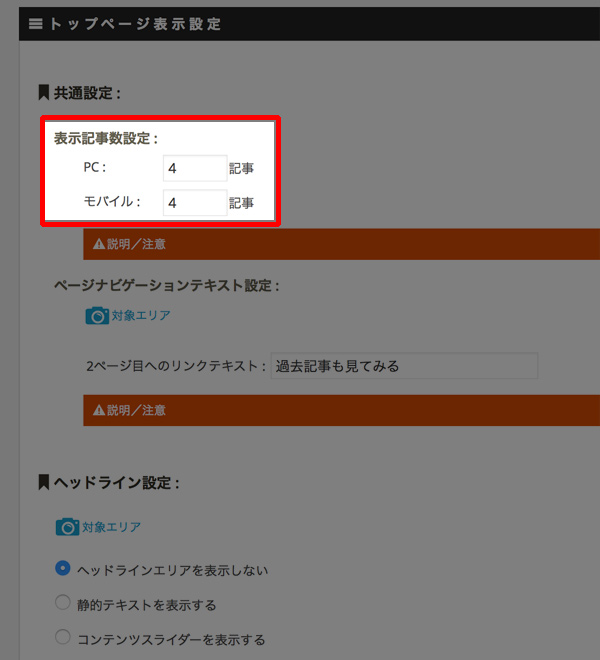
ちなみに新着記事の表示数は、「DigiPress>詳細設定>トップページ表示設定」から変更できます。
変更後はこんな感じ
 デフォルト感が抜けて、なんかオシャレになったので満足です。
デフォルト感が抜けて、なんかオシャレになったので満足です。
ウィジエットで表示させたことにより、先日設定したカテゴリの色きちんと表示さされています。
※記事下の関連記事で表示されるカテゴリは、リンクカラーに依存する仕様っぽいです。
新着記事はポートフォリオ1で表示してますが、これが10コも連続して並んでいるとコッテリしすぎるなーと思ってたのが解決したので良かったです。
このテンプレを入れた時「このままで十分カッケーな!」って思ってましたけど、いざ色々とイジってみると、こっちの方がスッキリしてて気に入りました(^^)
今回ハマったポイント
トップページのレイアウト変更なんて、サクっと終わらせたかったんに、めっちゃ時間がかかりました。
思うように表示されなくて、『新着記事を無くして、”アーカイブ専用記事一覧”だけで表示したらどうなるか』とか、実験してみたんです。PCの表示は問題なかったのですが、スマホから見たら、、、
 『”いいね!”ありがとうございます』じゃねぇし!!!
『”いいね!”ありがとうございます』じゃねぇし!!!
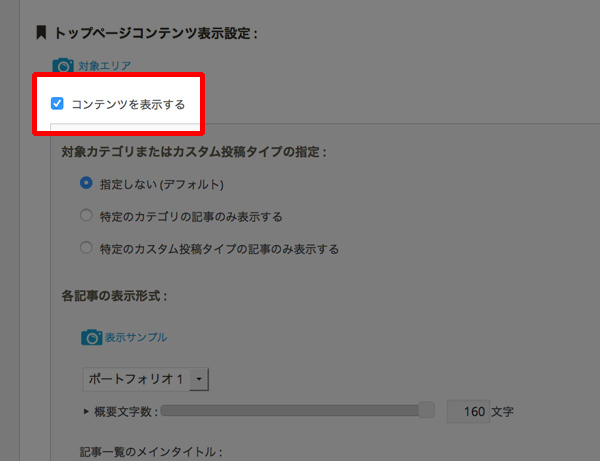
記事も何もないのに「いいね!ありがとうございます」という、怪しすぎるサイトになってしまうので、新着記事のコンテンツは表示させておきましょう。
PCだけではなく、モバイルの方もウィジェットの設定が必要になりますのでお忘れなく。
スライダーがフルサイズになるけどバグですかね?
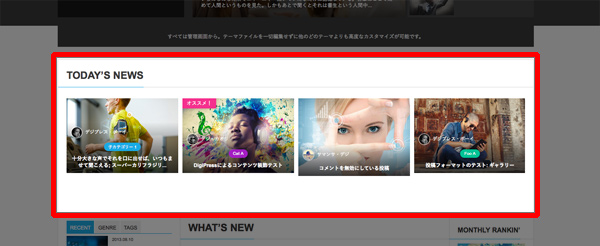
 MAGJAMのデモサイトのメインコンテンツ上にある“TODAY’S NEW”のように、スライダーで表示させたいんですけども、何度やっても変な感じになります。
MAGJAMのデモサイトのメインコンテンツ上にある“TODAY’S NEW”のように、スライダーで表示させたいんですけども、何度やっても変な感じになります。
フルサイズのチェックを入れてないのに、フルサイズで一枚しか画像が表示されません。
この部分だけで1時間くらいハマりましたが、どうにもなりそうにないので取りあえず諦めました。
アップデートで対応されるのか、どうなのか…。
追記:スマホ表示でバグる
昼間は良かったのに、今見たらスマホの表示がバグりまくっています(困)
ウィジェットで設定してるコンテンツの画像とリンクが、全くの別記事に…。
なんで?












![【コストコ】牛骨コムタンスープ[CJダシダ]でラーメンを作ってみた結果](http://matsukenn.com/wp-content/uploads/2017/12/cos_gomtang05.jpg)

