 当サイトで使ってるWordPressのテンプレはDigiPressシリーズの『MAGJAM』ですが、このテンプレからカテゴリを任意の色で指定できるようになりました。
当サイトで使ってるWordPressのテンプレはDigiPressシリーズの『MAGJAM』ですが、このテンプレからカテゴリを任意の色で指定できるようになりました。
1分以内でできる!『MAGJAM』カテゴリの色変更
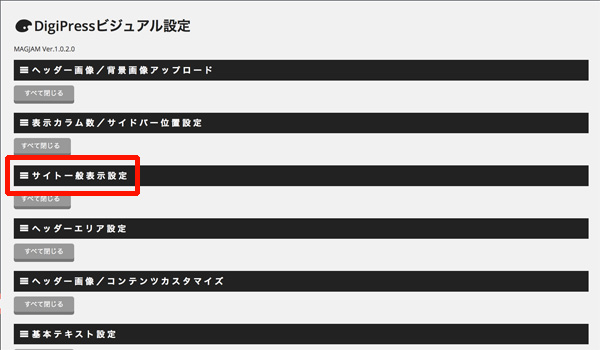
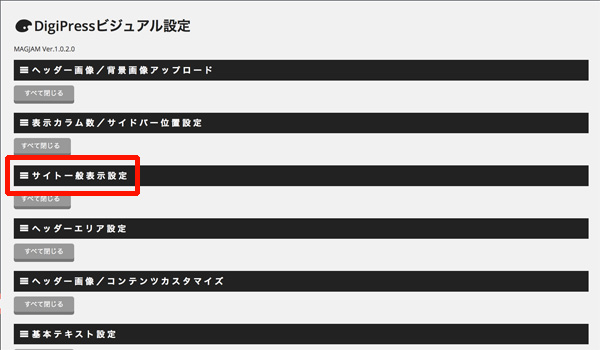
ダッシュボード>DigiPress>DigiPressビジュアル設定の画面で
 「サイト一般表示設定」をクリックしましょう。
「サイト一般表示設定」をクリックしましょう。
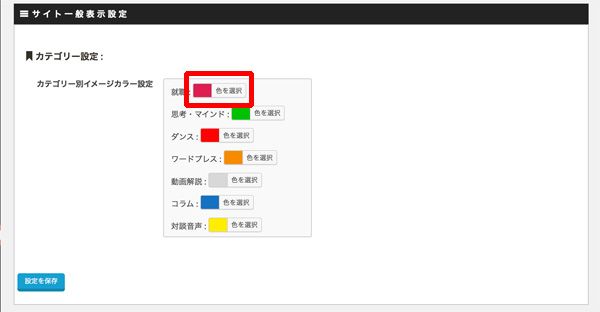
 すると”現在設定中のカテゴリ”がズラーっと並んでいますので、色を変更したい部分の「色を選択」をクリック。
すると”現在設定中のカテゴリ”がズラーっと並んでいますので、色を変更したい部分の「色を選択」をクリック。
※↑既に変更してるので色がバラバラですが、初めて設定する場合は一色になっています。
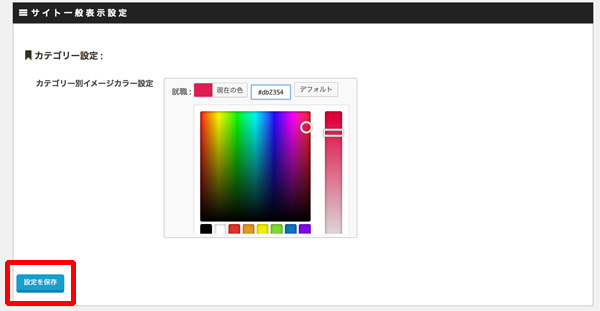
 「色の選択」をクリックすると、カラーピッカーがにょきっと出てきます。無段階で色の指定ができるので、納得のいくまでチューニングすることができます。
「色の選択」をクリックすると、カラーピッカーがにょきっと出てきます。無段階で色の指定ができるので、納得のいくまでチューニングすることができます。
続けて他のカテゴリの色を指定する場合は、下にウィンドウが伸びていますのでスクロールして、「色の選択」をクリック→…というのを繰り返します。
 色を設定し終わっったら「設定を保存」をクリックしましょう。これで完了です。
色を設定し終わっったら「設定を保存」をクリックしましょう。これで完了です。
設定するとこんな感じ
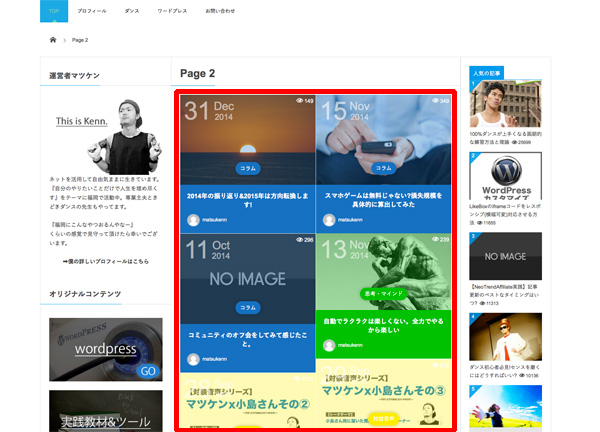
 これが設定後のサイトTOP画像なんですけど(※ポートフォリオ2使用)、カテゴリで指定した色のフィルターが掛かった状態で表示されるようになりました。
これが設定後のサイトTOP画像なんですけど(※ポートフォリオ2使用)、カテゴリで指定した色のフィルターが掛かった状態で表示されるようになりました。
パッと見たときに、それがどんな記事なのか判別しやすくなりました。
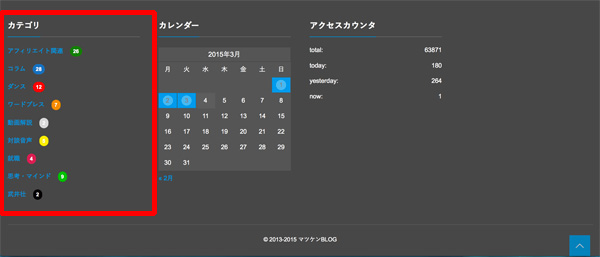
 フッター1に設置しているカテゴリも、指定した色が表示されています。
フッター1に設置しているカテゴリも、指定した色が表示されています。
しかし!
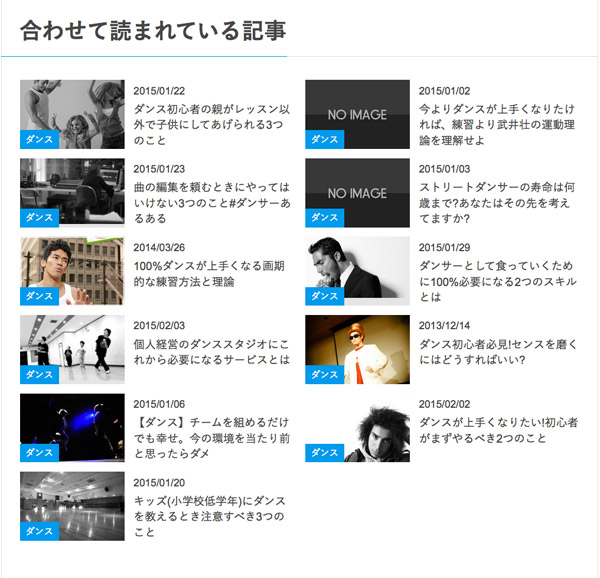
 記事本文下の関連記事は、元の設定のまま。「ダンス」は赤で指定していましたが、記事本文の下のパーツのとこの色は変わってくれないようです。MAGJAMのデモサイトを確認しましたが、記事下は共通の色になっていました。
記事本文下の関連記事は、元の設定のまま。「ダンス」は赤で指定していましたが、記事本文の下のパーツのとこの色は変わってくれないようです。MAGJAMのデモサイトを確認しましたが、記事下は共通の色になっていました。
今後のアップデートで改良されることを期待するしかないですね〜。
実はめっちゃ時間かかりました。
「LIGみたいにカテゴリの色変えれるー!!」って思ってたんですけど、最初の「サイト一般表示設定」に辿り着くまで、えらい時間がかかりました。
AttractiveとかMatureとか、DigiPressのテンプレの操作には少々慣れてはいましたが、その先入観が「サイト一般表示設定」までの道のりを遠くしてしまったのかもしれません。
 DigiPressのこの画面って、慣れるのに結構時間がかかるんですよね。
DigiPressのこの画面って、慣れるのに結構時間がかかるんですよね。
「どこをどうイジったら、どうなるのか」というのは、自分で使い倒していくうちに自然に覚えていきますが、慣れるまでは地味で辛いです。
高機能な分、パラメータを設定する箇所も多いし、覚えることが多いので時間もかかります。
だからこそ愛着が湧いて、楽しくブログの更新ができるようになるのかも。
『MAGJAM』はまだまだ使ってる人も少ないし、めちゃくちゃできる事が多いので、コツコツ改造していこうと思います(・∀・)












![【コストコ】牛骨コムタンスープ[CJダシダ]でラーメンを作ってみた結果](http://matsukenn.com/wp-content/uploads/2017/12/cos_gomtang05.jpg)


