LikeBoxのレスポンシブ対応させる方法(その②)について解説してます。
前回紹介したLikeBoxのiframeコードをレスポンシブ(横幅可変)対応させる方法なんですが
Facebookの“いいね!”ボタンが消えてしまうということだったので、今回はその解決策を紹介します。
コメントを頂くまで、”いいね!”ボタンが消えてることに気付いてませんでした。
(どうもすいませんでした。。。)
「Facebookのいいねボタンは別にいらんし」という方は、
iframeのままでもOKだと思います。
LikeBoxの設置方法については ⬅こちらを参照してください。
手順は3つ
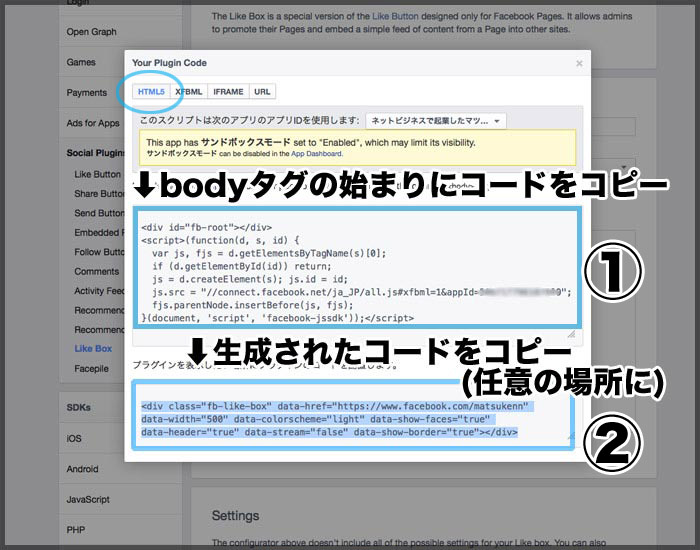
①LikeBoxコードを”HTML5″で生成
②コードをsingle.phpにペースト(2箇所)
③CSSにレスポンシブ対応コードを記述
①HTML5でコードを生成
 HTML5でコードを生成した場合は、
HTML5でコードを生成した場合は、
2ヵ所(single.php)にコードを貼付けなければいけません。
メモ帳などに、コードをコピーしておきましょう。
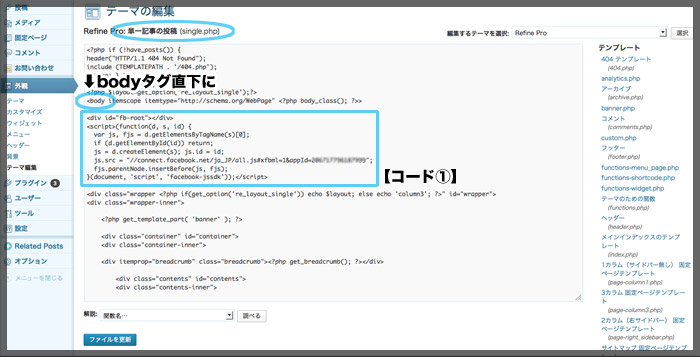
②single.phpにペースト
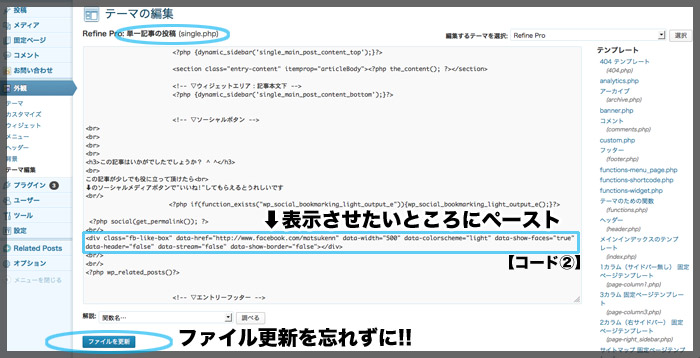
このページでは、記事本文下に設置しています。
定型文
ソーシャルボタン
LikeBox
の順番になっています。
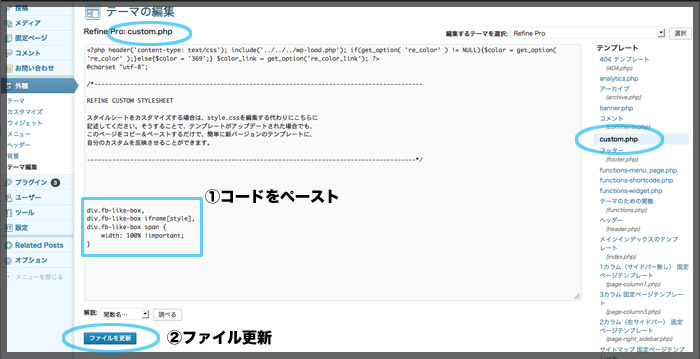
最後に”ファイルの更新”を忘れずに。
CSSにレスポンシブ対応コードを記述
(テンプレRefineProの場合は、custom.phpに記述)
***************
div.fb-like-box,
div.fb-like-box iframe[style],
div.fb-like-box span {
width: 100% !important;
}
***************
テレビ観ながらでも5分あれば終わりますので、試してみてください。
以上
LikeBoxレスポンシブ対応+”いいね!”ボタン表示の解決方法でした。





![タニタの体重計[インナースキャンデュアル]がアプリでデータ管理できてすごい便利](http://matsukenn.com/wp-content/uploads/2017/05/tanita04.jpg)











![【コストコ】牛骨コムタンスープ[CJダシダ]でラーメンを作ってみた結果](http://matsukenn.com/wp-content/uploads/2017/12/cos_gomtang05.jpg)


お世話になります。
新たな記事にしていただき有難うございました^^
早速再設定させて頂きました。
*ゆりさん*
お役に立てたようで何よりです ^ ^
こんにちは^^
先ほど気付いたのですが、LikeBoxと関連記事、
かぶってますよね。。。
私の場合、30秒ほどでLikeBoxが消えますが、
こちらでも同じみたいですね。
WPtouchでは通常通り表示されています。
*ゆりさん* こんにちは!!
今日の12時前後に表示崩れが起きておりましたが
14:00の段階で確認したきには戻っていました。
Faceboo側の仕様変更によるものなのかなぁと思っております。
お世話になります^^
こちらも改善されたので、ご報告に伺ったところでした。
お騒がせしました^^;
今後ともよろしくお願いします。